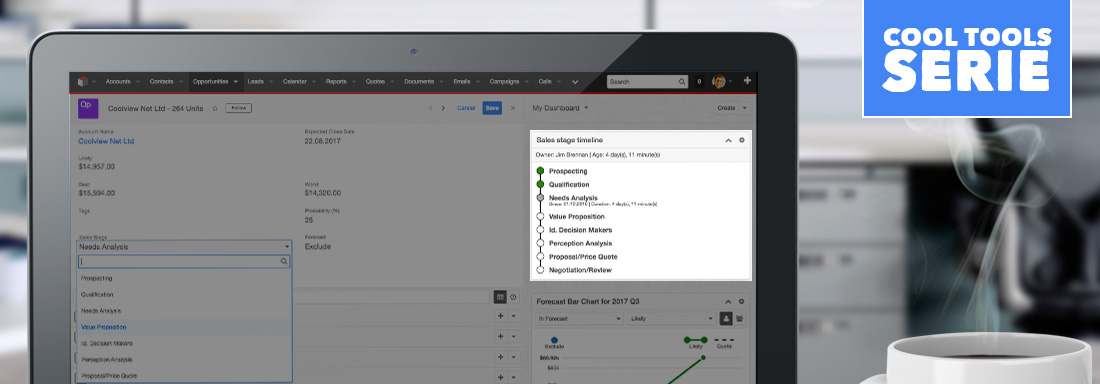
[vc_row][vc_column][mk_fancy_title size=“22″ margin_bottom=“10″ font_family=“none“ responsive_align=“left“]Das “Sales Stage Timeline Dashlet” – eine Zeitstrahlansicht für Verkaufsphasen in SugarCRM[/mk_fancy_title][vc_column_text]Auch schon darüber geärgert, dass du nach dem Öffnen einer Verkaufschance deren Entwicklung nicht auf einen Blick erfassen kannst? Geht auch anders, haben wir uns gedacht und ein Add-on entwickelt – das “Sales Stage Timeline Dashlet”! Das ermöglicht mir den bisherigen Verlauf der Verkaufsprozesses einer Verkaufschances auf einem Zeitstrahl anzuschauen.[/vc_column_text][vc_empty_space][mk_image src=“https://mycrm.de/wp-content/uploads/sales-stage-timeline-dashlet-for-sugarcrm-details.jpg“ image_size=“full“][vc_column_text]
Die Darstellung hilft ohne Hin und Her zu beurteilen, ob sich eine Chance wie erwartet entwickelt.
Die Installation ist mit ein paar Klicks binnen 1 – 2 Minuten erledigt. Wir haben es mit Sugar 7.6 und 7.7 auf unseren selbst gehosteten Servern getestet. Das Dashlet lässt sich in den Verkaufschancen in der Seitenleiste rechts (Dashboard der Record View) einblenden.
Wie sieht das ganze in Aktion aus? Schau dir einfach schnell das Demovideo drunter an.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text align=“center“]
[/vc_column_text][/vc_column][/vc_row][mk_page_section bg_position=“center center“ bg_stretch=“true“ enable_3d=“true“ speed_factor=“0.4″ video_color_mask=“#f8981d“ video_opacity=“0″ min_height=““ padding_top=“0″ padding_bottom=“40″ section_id=“Testversion“ sidebar=“sidebar-1″][vc_column][vc_row_inner][vc_column_inner width=“1/4″][/vc_column_inner][vc_column_inner width=“1/2″][mpc_button preset=“preset_0″ block=“true“ url=“url:https%3A%2F%2Fmycrm.de%2Fkontakt%2F|||rel:nofollow“ font_color=“#ffffff“ font_size=“28″ font_line_height=“1″ font_transform=“none“ font_align=“center“ title=“Jetzt anfragen!“ icon=“fa fa-angle-double-right“ icon_color=“#ffffff“ icon_size=“28″ icon_effect=“stay-right“ background_color=“#4285f4″ border_css=“border-width:2px;border-color:#4285f4;border-style:solid;border-radius:0px;“ padding_divider=“true“ padding_css=“padding-top:11px;padding-right:5px;padding-bottom:11px;padding-left:10px;“ margin_divider=“true“ margin_css=“margin-top:6px;margin-right:10px;margin-bottom:4px;margin-left:0px;“ hover_font_color=“#4285f4″ hover_icon_color=“#4285f4″ hover_background_color=“#ffffff“ hover_border_css=“border-width:2px;border-color:#4285f4;border-style:solid;border-radius:0px;“ mpc_tooltip__disable=“true“ class=“homebutton“][/vc_column_inner][vc_column_inner width=“1/4″][/vc_column_inner][/vc_row_inner][/vc_column][/mk_page_section]